برنامه نویسی در لب ویو خیلی راحت است و ارتباط با پورت سریال راحت تر ! با فیلم آموزشی زیر نحوه برنامه نویسی پورت سریال را یاد بگیرید و در پروژه های صنعتی و یا دانشجویی خود استفاده کنید . در فیلم آموزشی زیر نحوه برنامه نویسی پورت سریال در لب ویو و توضیحات تخصصی آن بهمراه تست عملی ارائه شده است .برای برنامه نویسی پورت سریال در لوب ویو اولا که به نرم افزار لب یو نیاز دارید:) و همچنین به افزونه visa نیاز پیدا خواهید کرد که از سایت لب ویو نسبت به ورژن لب ویو خود دانلود و نصب کنید . و اگر قصد دارید برنامه را در کامپیوتر دیگری اجرا کنید یا از پروژه خود در آخر ستاپ درست کنید یا فایل exe یا اجرایی درست کنید و نرم افزار LABVIEW RUNTIME را روی کامپیوتر مورد نظر نصب کنبد.
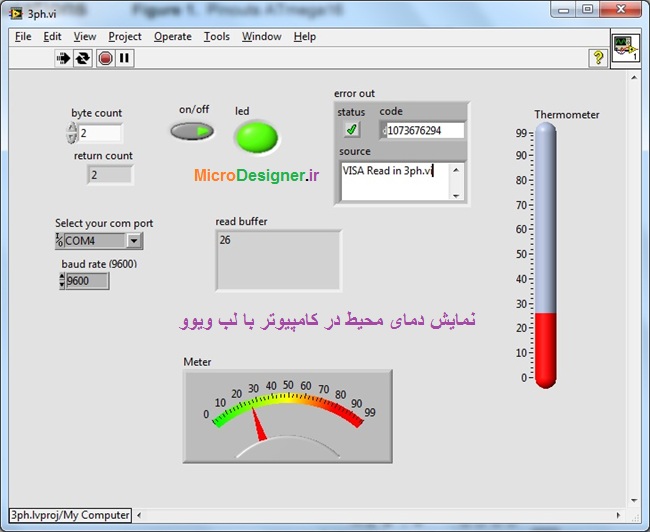
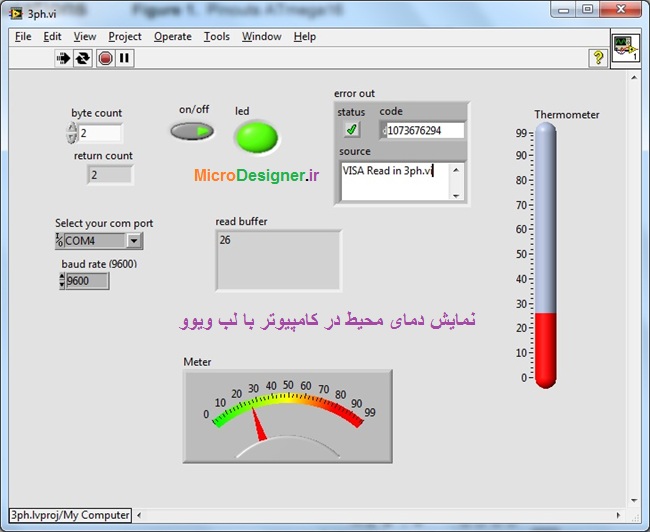
پروژه نمایش دمای محیط در کامپیوتر با لب ویو
برای نمایش دما روی کامپیوتر ما به سه قسمت نیاز داریم قسمت اول سخت افزار بیرونی ما هستش که دارای حسگر و مبدل هستش و بعد از حس دما روی برد میکروکنترلری تعبیه شده است که وظیفه آن خواندن مقدار سنسور و ارسان آن به کامپیوتر می باشد برای ارسال داده ها به کامپیوتر بهمدار اینترفیس نیازمند هستیم که قسمت دوم پروژه ما را تشکیل می دهد و در آخر داده های دریافتی توسط پورت کامپیوتر باید نمایش داده شوند که برای اینکار ما از نرم افزار لب ویو که یک محیط برنامه نویسی گرافیکی و پیشرفته است استفاده می کنیم.
امروزه اندازه گیری و تحلیل کمیت ها در صنعت به یک امر ضروری تبدیل شده است و این تحلیل باعث بهبود عملکرد سیستم و در نهایت باعث بالا رفتن کیفیت محصول خواهد شد. در بسیاری از کاربرد ها کمیت های مختلفی را توسط سنسور ها و مبدل ها اندازه گیری و به کامپیوترها منتقل می کنند که بعدا کارشناسان آن قسمت بتوانند عملکرد سیستم را تحلیل کنند و در بعضی موارد از روی این داده ها نمودارهایی رسم می شود.

labview+AVR+SENSOR
ما در این پروژه برای نمونه کمیت دما را به عنوان کمیت مورد اندازه گیری انتخاب کرده ایم . و هدف اصلی ما در این پروژه جمع آوری داده ها نیست بلکه فقط نمایش دما روی کامپیوتر می باشد . البته جمع آوری داده،رسم نمودار ،تحلیل داده ها و صدور فرمان های خاص کارهای خیلی آسانی هستند که می توانیم آنها را به پروژه بعدا اضافه کنیم ولی برای شروع و سادگی پروژه ما فقط اندازه گیری دما و انتقال آن به کامپیوتر و نمایش آن می باشد . که این کار حجم کار ما را کاهش خواهد داد و درک مراحل مختلف پروژه را راحتر خواهد کرد.
برای نمایش دما روی کامپیوتر ما به سه قسمت نیاز داریم قسمت اول سخت افزار بیرونی ما هستش که داری حسگر و مبدل هستش و بعد از حس دما روی برد میکروکنترلری تعبیه شده است که وظیفه آن خواندن مقدار سنسور و ارسان آن به کامپیوتر می باشد برای ارسال داده ها به کامپیوتر به مدار اینترفیس نیازمند هستیم که قسمت دوم پروژه ما را تشکیل می دهد و در آخر داده های دریافتی توسط پورت کامپیوتر باید نمایش داده شوند که برای اینکار ما از نرم افزار لب ویو که یک محیط برنامه نویسی گرافیکی و پیشرفته است استفاده می کنیم.

نمایش دما در لب ویو
خب از طراجی سخت افزار شروع می کنیم. عملکرد کلی این برد بدین صورت است که دما را با یک سنسور دما اندازه گیری کند و آن را بعد از پردازش به کامپیوتر ارسال کند .
از یک میکروکنترلر AVR هم به عنوان پردازنده استفاده می کنیم . چون اکثر میکروکنترلرهای AVR دارای مبدل آنالوگ به دیجیتال داخلی می باشند (میکروکنترلر انتخابی ما مگا32میباشد)ما از مبدل میکرو برای تبدیل خروجی ولتاژ سنسور به مقدار عددی استفاده می کنیم .
برای قسمت اینترفیس ما از پورت سخت افزاری USBکامپیوتر استفاده خواهیم کرد ولی برای برنامه نویسی بصورت مجازی در هر دو طرف از پورت کام استفاده خواهیم کرد. بطور ساده از یک مبدل USB به COM استفاده می کنیم . برای اینکار از آی سی مبدل های موجود در بازار مانند FT232 استفاده می کنیم.
حالا نوبت برنامه نویسی قسمت کامپیوتر می باشد که با ما برای اینکار از نرم افزار لب ویو استفاده می کنیم البته باید یک بسته نرم افزاری دیگر که حاوی کتابخانه های ارتباط سخت افزاری لب ویو می باشد نیز باید روی سیستم نصب باشد. پس در این مرحله ما اول نرم افزار لب ویو را نصب و بعد از آن VISA را نصب می کنیم.
خب برای شروع سنسور LM35 را به میکرو وصل می کنیم برای اینکار یکی از هشت کانال ADC موجود روی میکرو یکی را انتخاب می کنیم و خروجی سنسور را مستقیم وصل می کنیم.
برای توضیحات تکمیلی فایل زیر را دانلود کنید:
دانلود فایل pdf پروژه نمایش دمای محیط در کامپیوتر با لب ویو
دانلود فایل کامل برنامه نویسی و توضیحات پروژه نمایش دمای محیط در کامپیوتر
کپی برداری از نوشته ها بدون لینک دادن به میکرو دیزاینر الکترونیک ممنوع می باشد.