غیر اجباری کردن فیلدها در سبد خرید ووکامروس
ShahBaz | جمعه, ۲ بهمن ۱۳۹۴، ۰۲:۴۷ ب.ظ
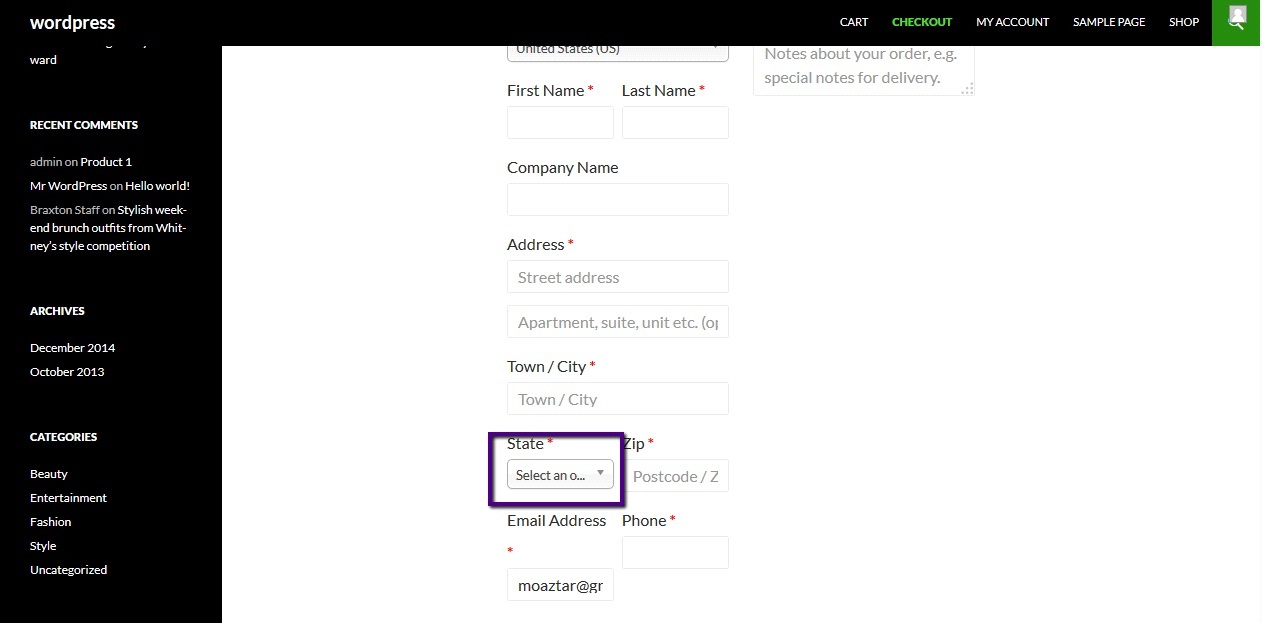
In this tutorial we’ll learn how to make state field on checkout page optional. First of all add some product(s) in cart and proceed to checkout after doing so. Here you can see that the state field is required.
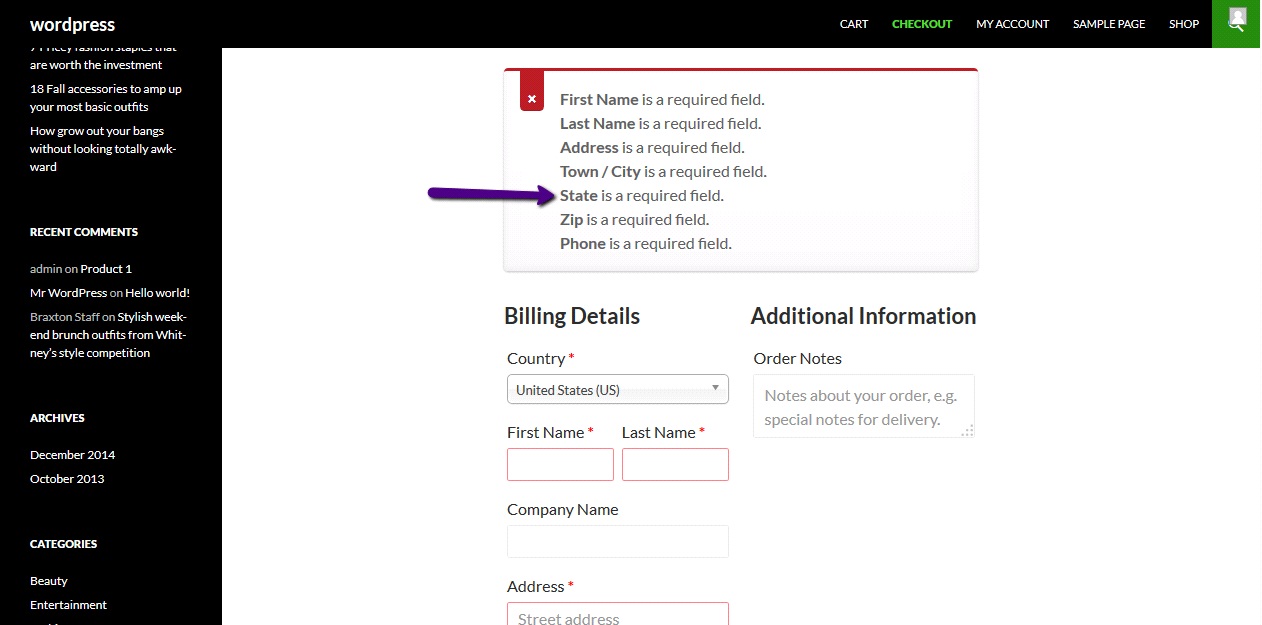
If i click on place order, this order list will be displayed.
Here you can see the state field error as well, which means that this field is required.
Now add following lines of code at the end of your theme’s functions.php file:
add_filter( 'woocommerce_billing_fields', 'woo_filter_state_billing', 10, 1 );
add_filter( 'woocommerce_shipping_fields', 'woo_filter_state_shipping', 10, 1 );
function woo_filter_state_billing( $address_fields ) {
$address_fields['billing_state']['required'] = false;
return $address_fields;
}
function woo_filter_state_shipping( $address_fields ) {
$address_fields['shipping_state']['required'] = false;
return $address_fields;
}
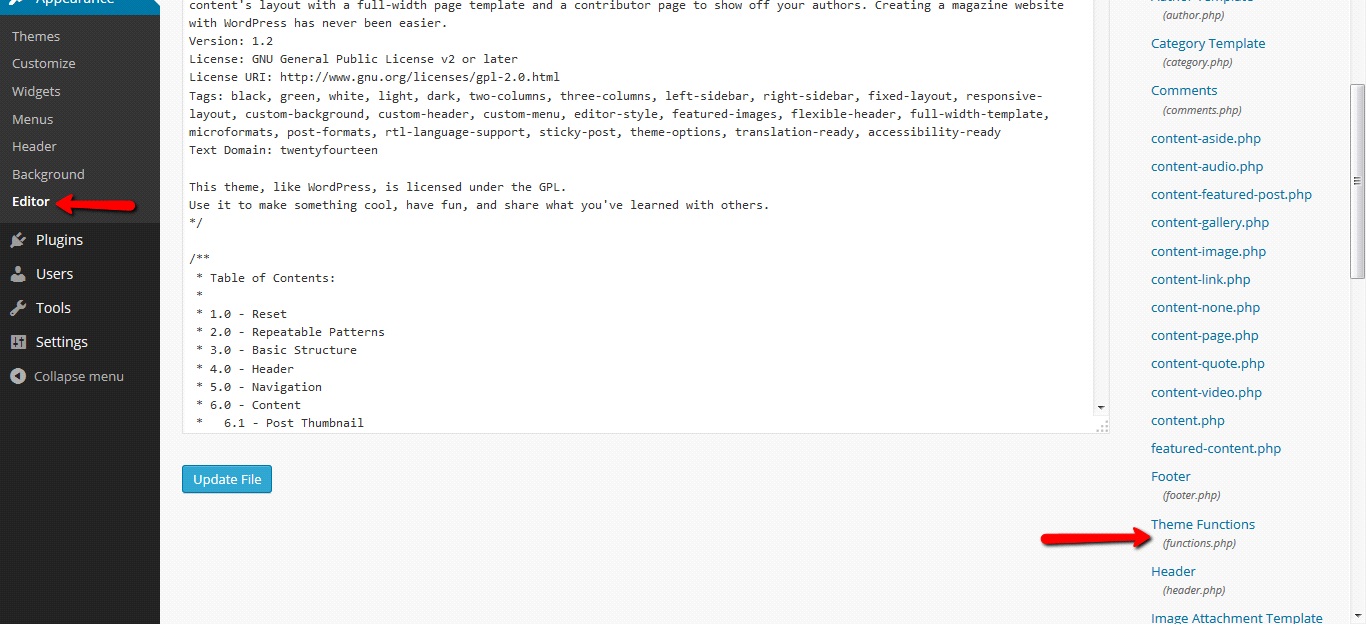
You can access functions.php file here:
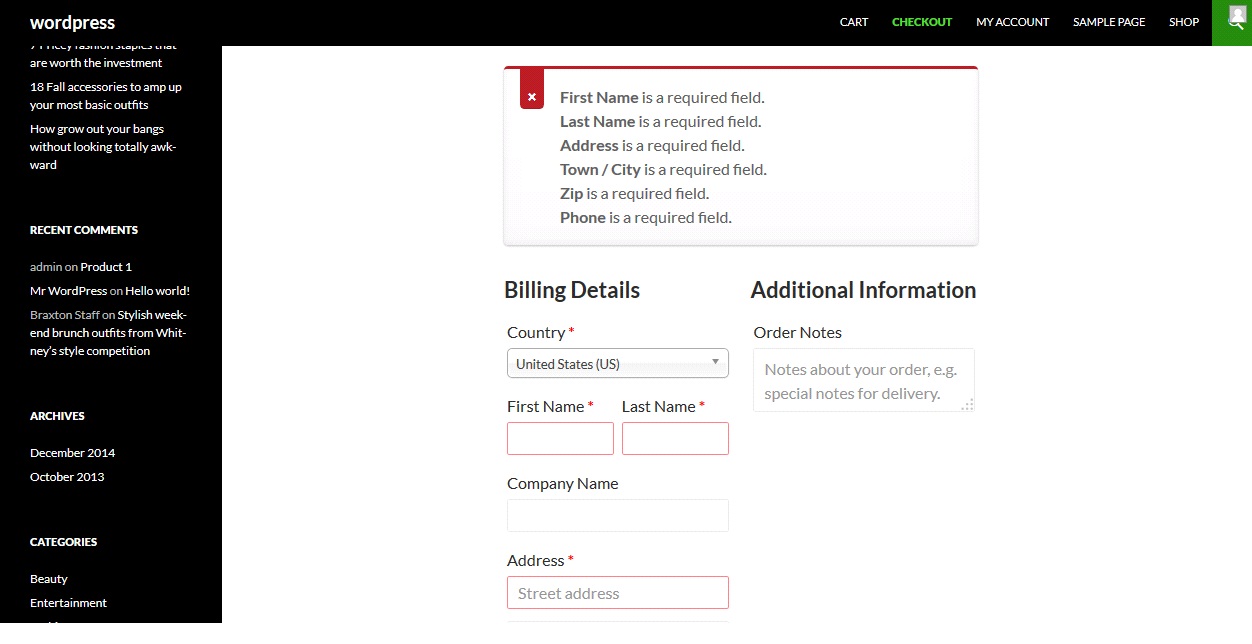
This will make the state field optional.
Now if I click on place order button again you’ll see that state message is no longer in error list.
In this way you can make othere fields optional/required as well.
- ۰ نظر
- ۰۲ بهمن ۹۴ ، ۱۴:۴۷