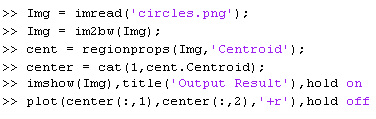
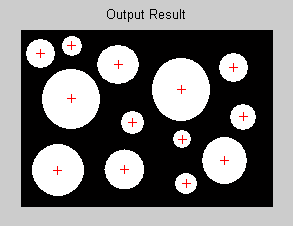
فصل پنجم تعاریف چند اصطلاح در پردازش تصویر و دستورات آن در متلب 1-1 تابع regionpropsشاید یکی از مهمترین توابعی که با استفاده از تابع پیش نیاز bwlabel در زمینه پردازش تصویر مورد استفاده قرار می گیرد تابع regionprops باشد . کسب اطلاعات از یک آبجکت مهمترین بخش یک عملیات پردازش تصویر است . این تابع انواع مشخصات یک label matrix را در یک متغیر به صورت یک ساختار[1]ذخیره می کند . ساختار در واقع یک نوع خاص از داده است . فرم رایج ایت تابع به شکل زیر می باشد :
گزینه properties می تواند شامل زیادی می باشد که دو مورد آن بحث می شود .
Area : این گزینه مساحت هر آبجکت را به صورت یک ماتریس در اختیار ما قرار می دهد و مساحت آبجکت ها بر حسب پیکسل در واحد سطح می باشد .
BoundingBox : این گزینه هر آبجکت را به صورت یک شبکه مربع شکل تقسیم می کند خود BoundinBox یک بردار سطری با 4 عنصر است که در شکل زیر دیده می شود و به ترتیب شماره ستون اولین پیکسل ، شماره سطر اولین پیکسل ، پهنای آبجکت در سطح افقی ، و ارتفاع آبجکت در سطح عمودی را نشان می دهد .
1-2 انواع تصاویر چیست ؟ 1-2-1 تصاویر باینریتصویر باینری[2] تنها دارای دو رنگ سیاه و سفید می باشد و درماتریس آنها تنها اعداد صفر و یک قرار گرفته است . این نوع تصاویر کاربرد فراوانی را در زمینه پردازش تصویر دارند و اکثر برنامه ها تصاویر خود را در نهایت به این نوع تصاویر تبدیل کرده و بر روی آنها پردازش را انجام می دهند . در شکل زیر یک نمونه فرضی را که به نوع باینری تبدیل شده است را مشاهد می کنید .
1-2-2 تصاویر RGBاین نوع تصاویر رنگی که تشکیل شده از 3 ماتریس جداگانه برای رنگ های سبز و آبی و قرمز می باشند . برای ذخیره نمودن اطلاعات مربوط به این نوع تصاویر ، از یک ماتریس m*n*h استفاده می شود . هر آرایه از سه ماتریس بعد از ترکیب شدن ، تبدیل به رنگ کامل یک پیکسل از تصویر می شود . در شکل زیر یک نمونه از این نوع تصاویر را به همراه ماتریس های آن مشاهده می کنید .
1-2-3 تصاویر خاکستریدر تصاویر خاکستری یا گری[3] برای ذخیره نمودن اطلاعات مربوط به این نوع تصاویر ، از یک ماتریس m*n استفاده می شود . آرایه های ماتریس این تصاویر تنها نشان دهنده میزان روشنایی یا تیرگی ، تصویر هستند . در حقیقت تنها تفاوت آن با تصویر RGB ، نبودن رنگ در تصویر است .
1-2-4 تصاویر رنگی یا شاخصتصاویر شاخص که بعد از ورود به محیط متلب ، تبدیل به یک ماتریس به اندازه ابعاد تصویر شده که آرایه های آن دارای اعدادی می باشد . در این نوع تصاویر ، خود عدد آرایه و ماتریس مشخص کننده رنگ پیکسل نیست بلکه عدد آرایه ، شاخص یا شماره عددی از یک جعبه رنگ می باشد . این جعبه رنگ به صورت 3 ماتریس برای رنگ سبز و آبی و قرمز تعبیه شده است . در واقع هر یک از عناصر ماتریس به یکی از سطر های ماتریس جعبع رنگ اشاره دارد .
1-2-5 تابع خواندن تصویر در متلبنرم افزار متلب تمامی تصاویر را به صورت ماتریس شناسایی می کند دستور خواندن تصاویر imread می باشد گه فرم رایج آن به صورت زیر است :
توسط این دستور تصویر مورد نظر فراخوانی شده و در متغیر im به صورت ماتریس ذخیره می شود .
1-3 تبدیل تصویر RGBبه گریمعمولا اکثر توابع موجود در متلب برای تصویر گری می باشد . برای تبدیل تصاویر رنگی به گری می توان از تابع rgb2gray استفاده کرد . و فرم کلی آن به صورت زیر می باشد .
1-4 آبجکت چیست ؟
شکل 5‑5 : نمایش تصویری آبجکت ، لبه ، حفره ، زمینه
آبجکت در واقع کلیه اشیاء درون تصویر می باشد . آبجکت می تواند به کوچکی یک پیکسل باشد . آبجکت های درون یک تصویر را می تواند به روش آستانه گیری پیدا کرد . به پیسکل هایی که درون یک آبجکت یا در مرز آن قرار گرفته است ، پیکسل های پیش زمینه[4] گفته می شود .
1-5 لبه چیست ؟لبه به نقاطی از تصویر گفته می شود که در آن نقاط دو پیکسل در کنار یکدیگر ، دو مقدار متفاوت داشته باشند باشند و یا دو مقدار فاصله زیادی از نظر ارزش عددی داشته باشند . لبه ها در حقیقت مرز بین زمینه و ابجکت را در یک تصویر مشخص می کنند .(حیدری, پاییز 1389)
1-5-1 انواع لبه ها در تصاویرØ لبه های افقی
Ø لبه های عمودی
Ø لبه های مورب
در شکل 5‑7به وضوح تفاوت بین مقادیر خاکستری سطر های دوم و سوم روشن است ایند تغییر کاملا در تصویر مشهود بوده و در واقع چشم انسان این گونه تغییرات را در تصویر به وضوح احساس می کند . در واقع اگر شکل 5‑6را به صورت عمودی پیمایش کنیم لبه های افقی را می یابیم . در شکل 5‑7به وضوح تفاوت بین مقادیر درجات خاکستری ستون های دوم و سوم روشن است در واقع اگر بلوک را به صورت عمودی پیمایش کنیم لبه های افقی را می یابیم .(مک اندرو, 2010)
1-5-2 تابع تشخیص لبه در متلببرای تشخیص لبه در متلب از تابع edge استفاده می شود الگوریتم های فراوانی برای شناسایی لبه در این تابع وجود دارد و این نکته بسیار مهم است که بدانیم از کدام الگوریتم استفاده کنیم . این تابع برای تصاویر گری و باینری قابل استفاده است در صورتی که بخواییم بر روی تصاویر رنگی اعمال کنیم باید بر روی هر 3 ماتریس R ، G ، B ، به صورت جداگانه اعمال شود .
انواع متد ها و الگوریتم های این تابع به شرح زیر است :
Ø Sobel
Ø Prewitt
Ø Robert
Ø Log
در تمامی حالت های بالا تصویر خروجی لبه برداری شده ، از نوع باینری یا منطقی است . (حیدری, پاییز 1389)
روش فراخوانی تابع به طور کلی به صورت زیر است :
f : تصویر ورودی
T : آستانه تعیین شده
Metod : متد مربوط به تشخیص لبه را مشخص می کند که در بالا به آن اشاره شد .
dir : جهت دلخواه لبه های تشخیص دهنده را مشخص می کندکه سه حالت مختلف می تواند داشته باشد :
horizontal : فقط لبه های افقی تشخیص داده می شود .
vertical : فقط لبه های عمودی تشخیص داده می شود .
both : هر دو لبه افقی و عمودی تشخیص داده می شود که به صورت پیش فرض این گزینه می باشد .
g : تصویر خروجی است که از نوع منطقی یا باینری می باشد که در مکان هایی که لبه تشخیص داده شوند برابر با 1 ؛ و در بقیه مکان ها صفر است .
t : پارامتر t در خروجی اختیاری است . t مقدار آستانه ای است که توسط edge استفاده می شود . اگر T مشخص شود آنگاه t=T خواهد بود . در غیر این صورت تابع edge پارامتر t را برابر با آستانه ای قرار می دهد تعیین می کند و سپس برای تشخیص لبه استفاده می نماید .(گونزالس, 2009)
1-6 پس زمینه چیست ؟اگر در یک تصویر پیکسل های پیش زمینه ( پیکسل های مربوط به کلیه آبجکت ها ) را از تصویر حذف کنیم پیکسل های باقی مانده ، پیکسل های پس زمینه یا زمینه هستند .
1-7 حفره چیست ؟سوراخ یا حفره یک ناحیه از پس زمینه تعریف می شود که توسط پیکسل های پیش زمینه احاطه شده است همچنین باید در نظر داشت که فضایی حتی به اندازه یک پیکسل که در یک آبجکت محصور شده است یک حفره محسوب می شود .(گونزالس, 2009)
1-8 هیستوگرام چیست ؟منحنی های هیستوگرام کلید درک تصاویر دیجتال می باشد . شکل موزائیکی زیر از 40 موزائیک رنگی تشکیل شده است که می توانیم آنها را روی هم و به صورت مجزا قرار دهیم . هر چه ستون یک رنگ بلند تر باشد ، تعداد بیشتری موزائیک از آن رنگ در تصویر وجود دارد . در نتیجه منحنی هیستوگرام این تصویر موزائیکی نشان دهنده توزیع قطعات رنگی در آن می باشد .
هر تصویر دیجیتال مجموعه ای از موزائیک ها یا پیکسل هاست . به جای دسته بندی پیکسل ها براساس رنگ ، می توانیم آنها را بر اساس روشنایی به 256 سطح تقسیم کنیم . در این تقسیم بندی عدد صفر برای رنگ سیاه و عدد 255 برای رنگ سفید در نظر کرفته می شود .ارتفاع هر میله عمودی نشان دهنده تعداد پیکسل های آن روشنایی خاص است .(سایت, 1389)
هیستوگرام یک تصویر گری ، شامل نموداری برحسب درجات خاکستری است که در آن تعداد و دفعات تکرار یک درجه خاکستری معین بیان گردیده است . با داشتن هیستوگرام یک تصویر می توان استنباط زیادی را در مورد تصویر انجام داد . مثال های زیر برخی از این موارد را نشان می دهد :
Ø در تصاویر تیره ، درجات خاکستری ( و در نتیجه هیستوگرام مربوط ) به طرف کمترین مقدار دسته بندی[5] شده اند .
Ø در تصویر با شدت روشنایی زیاد ، درجات خاکستری به سمت بیشترین مقدار ، دسته بندی شده اند .
Ø در تصاویر با وضوح مناسب درجات خاکستری در کل دامنه به صورت مناسب پخش شده اند .
در متلب برای رسم نمودار هیستوگرام از تابع imhist استفاده می شود .
1-9 سازه چیست ؟سازه از یک یا چند پیکسل تشکیل شده که با قرار گرفتن این پیکسل ها در کنار یک دیگر تشکیل یک شکل خاص را می دهند که معمولا بع آنها کرنل[6] نیز گفته می شود .
1-10 افزایش دهنده یا انبساط چیست ؟
افزایش دهنده یا انبساط عملیاتی است که اشیای موجود در تصویر رشد پیدا می کنند . بسط و روش ضخیم کردن این ضخیم کردن ، توسط شکلی کنترول می شود که عنصر سازنده نام دارد .
انبساط A و B که با نمایش داده می شود به صورت زیر تعریف می گردد :
در این جا A در واقع ماتریس تصویر ورودی و B ماتریس سازه یا به عبارتی کرنل ما می باشد . در واقع این گونه تعریف می کنیم که : رفلکشن ؛ ترنسلیشن B ، اشتراکش با A باید مخالف تهی باشد . در واقع مرکز ثقل کرنل تک تک بر روی پیکسل های ماتریس تصویر قرار می گیرد اگر تنها یک پیکسل(پیکسل های یک) از ماتریس سازه با پیکسل های پیش زمینه هم پوشانی داشته باشد ؛ سازه در آن جا کپی می گردد . (گونزالس, 2009)
اضافه شدن سازه به پیکسل های دارای همسایگی به صورت شکل می باشد . مشاهد می شود که با اعمال تابع و تعریف یک سازه خطی و با زاویه 90 درجه و طول 3 پیکسل ، بر روی پیکسل های تصویر که دارای همسایگی هستند ، سازه به تک تک پیکسل ها اضافه می شود . یعنی هر پیکسلی که در تصویر اصلی وجود دارد مرکز ثقل سازه بر روی آن قرار می گیرد و سازه در آنجا کپی می شود . (حیدری, پاییز 1389)
شکل 5‑9 : بزرگ نمایی بخشی از تصویر
شکل 5‑10 : یک سازه خطی
شکل 5‑11 : اعمال تابع imdilate بر روی تصویر
شکل های زیر اعمال این تابع را بر روی تصویر نمایش می دهد
شکل 5‑12 : یک تصویر باینری
شکل 5‑13 : تصویر باینری بعد از اعمال تابع imdialate
1-11 ساییدگیساییدگی [7]، اشیای موجود در تصویر دودویی را کوتاه یا نازک می کند . همانند انبساط ، روش و بسط نازک کردن توسط عنصر سازنده کنترول می شود . ساییدگی A توسط B به صورت زیر تعریف می شود :
در متلب برای ساییدگی از تابع imerode استفاده می شود .تابع imerode تابعی بسیار مهم در زمینه تفکیک و جداسازی آبجکت های درون یک تصویر است . این تابع در صورتی که آبجکت های درون یک تصویر به یکدیگر چسبیده باشند و تشکیل یک آبجکت را داده باشند بسیار کار آمد بوده و با کوچک کردن آبجکت ها آنها را قابل تفکیک می کند .در شکل 5‑14 و شکل 5‑15 این موضوع دیده می شود .
شکل 5‑14 : نمایی از دو آبجکت بهم چسبیده
شکل 5‑15 : نتیجه بعد از اعمال تابع imerode به تصویر شکل شکل 5‑14
1-12 تابع imopenیکی از توابعی که از سازه های ساخته شده استفاده می کند ، تابع imopen است . این تابع به صورت یک فیلتر برای حذف آبجکت های هم اندازه و هم شکل با سازه ها در یک تصویر عمل می کند.
1-13 تابع imcloseاین تابع دقیقا عکس تابع imopen عمل می کند و افزایش دهنده نقاطی است که به اندازه و شکل سازه مورد نظر باشد .
1-14 تبدیل تصویر باینری به ماتریس برچسب [8]برخی توابع نیاز به یک تابع پیش نیاز دارند تا تصویر را برای انجام عملیات خود آماده کند . تابع bwlabel یکی از توابع پیش نیاز است که تصاویر باینری را برای انجام عملیات آماده سازی می کند . می دانیم آبجکت های درون یک تصویر باینری همگی دارای مقدار یک هستند . برای انجام عملیات های مختلف بر روی این صتاویر ، نرم افزار باید آبجکت ها را از همدیگر متمایز بداند . تنها راه این است که به حای استفاده از تنها مقدار یک ، از مقادیر دیگر هم برای هر آبجکت استفاده شود . برای مثال ابجکت شماره 1 ، آبجکت شماره 2 و یا بیشتر ، اما همگی باید به رنگ سفید باشد و تغییر نداشته باشد . برای این کار از تابع bwlabel استفاده می شود که تصویر را به ماتریسی تبدیل می کند که label matrix یا ماتریس برچسب نامیده می شود و هر یک از آبجکت ها شماره مخصوص به خود را دارد . در زیر تصویری از ماتریس و ماتریس برچسب خورده آن دیده می شود .
شکل 5‑16 : بخشی از یک تصویر که سه آبجکت در آن قرار دارد
شکل 5‑17 : ماتریس برچسب که از اعمال bwlabel بر ماتریس شکل شکل 5‑16 به دست آمده است
1-15 تابع imfillتوسط این تابع می توان قسمت های سیاه رنگ نواحی ( مقادیر صفر ) و حفره های درون یک تصویر را به رنگ سفید در آورد .
شکل 5‑18 : تصویری باینری که دارای دو حفره می باشد
شکل 5‑19 : تصویر شکل شکل 5‑18 بعد از اعمال تابع imfill به آن
شکل 5‑18دارای دو حفره[9] می باشد حال تابع imfill را به فرم زیر به آن اعمال می نماییم . همان طور که در شکل 5‑19دیده می شود بعد از اعمال این تابع حفر ها پر شده است و در واقع پیکسل های پس زمینه ( صفر های ) به پیکسل های پیش زمینه ( یک ) تبدیل شد ه است .
Pic در واقع تصویر باینری وردی است و آبشن hole هم به حفر های تصویر اشاره دارد .
1-16 تابع bwareaopenاین تابع کاری شبیه به تابع imopen را انجام می دهد . یکی از فرم های آن به صورت زیر نوشته می شود
در این جا pic می تواند یک تصویر باینری باشد و x یک عددی است که اشاره به مساحت بر حسب پیکسل را دارد مثلا اگر x=10 باشد و این تابع را به تصویر باینری pic اعمال نماییم ؛ در تصویر نتیجه کلیه ی آبجکت هایی که مساحت آنها کمتر از 10 پیکسل در واحد سطح باشد حذف می شود .
[9]پیکسل های پس زمینه ای که توسط پیکسل های پیش زمینه احاطه شده است .
منبع : platerecognition[dot]blogfa[dot]com[slash]post-6[dot]aspx















 مثال ااز سه حلقه تو در توی for در متلب:
مثال ااز سه حلقه تو در توی for در متلب: