اسپیکر، بلندگو، آمپلی فایر
نکته اتصال امپلی به پخش خودرو
اتصال آمپلی فایر به پخش ماشین امکان پذیر است و شما می توانید باندهای قوی تری رو استفاده کنید. نکتهای که باید در نظر داشته باشید این است که ظبط ماشین روی امپدانس 4 اهم - وات 40 وات - 5 ولت خروجی میدهد. باید امپ توان ورودی ضبط خودرو که 5 ولت است را تحمل کند چون آمپلی فایرهای ضعیف توان تحمل آن را ندارند.
اتصال به بلندگو و امپدانس
نکته مهم این است که امپدانس خروجی یک امپلی فایر باید بلندگو یکی و برابر باشد. یعنی اگر امپلی فایر شما دارای 4 اهم امپدانس باشد به هیچ روی نباید آمپلی را به بلندگویی با امپدانس بالاتر وصل کنید از
بهره ببرید.. مگر اینکه دو بلندگوی 8 اهمی را موازی یا دو بلندگوی 2 اهم را سری کنیم.
بهترین صدا را از بلندگو و آمپلی فایرهایی دریافت خواهیم کرد که وات بلندگو با وات آمپلی یکی باشد.
کارایی آمپلی فایر 200W استریو
کاربرد آمپلی فایرها به صورت کلی تقویت صدای ورودی است. در واقع شما می توانید به وسیله ی آمپلی فایر و کیت برد آمپلی فایر صدای ورودی از پخش کننده های گوناگون از جمله (
) را تقویت کنید. برخی از آمپلی فایرها استریو و برخی دیگر مونو و تک کانال هستند.
همچنین برای راه اندازی سیستم صوتی ماشین نیز از این برد قدرتمند تقویت و ارتقا صوتی می توان بهره برد در صورتی که برق 12 ولت DC خودرو را به برق 24 ولت AC دوبل برای ورودی این آمپلی فایر تبدیل شود. برق ورودی این آمپلی فایر 24 ولت است.
نکته: سیم های ورودی IN و خروجی OUT را حتما از نوع شیلد مرغوب برگزینید. تصویر راهنمایی درباره ی کیت آمپلیفایر مورد نظر:
راهاندازی سیستم صوتی ماشین
توجه کنید که برای راه اندازی سیستم صوتی ماشین با این آمپلیفایر قدرتمند، شما باید برق 12 ولت DC خودرو را به برق 24 ولت AC دوبل برای ورودی این آمپلی فایر تبدیل کنید. ( با استفاده از مدار الکترونیک و ...)

خرید و قیمت برد آمپلی فایر 200 وات
توجه داشته باشید که انواع برد و کیت آماده و موتاژ شده آمپلی فایر با قیمت و توان و قدرت گوناگون در فروشگاه چیستا الکترونیک به صورت تخصصی عرضه می گردد.
usb خور کردن پخش پراید

usb خور کردن پخش پراید
سلام و درود خدمت کاربران و بازدیدکننده گان ای ال سی وان
امروز روش یو اس بی usb خور کردن ظبط هایی را که این قابلیت را ندارند (پخش پراید )به اشراک گذاشته ایم
هزینه تقریبی این کار 16000تومان میباشد
وسایل مورد نیاز:
پخش کننده mp3 ( یو اس بی خور) 12ولت
حال شما نیاز به باز کردن ظبط ماشین دارید
ضبط ماشین را باز کرده و آیسی آمپلی فایر آن را پیدا کنید
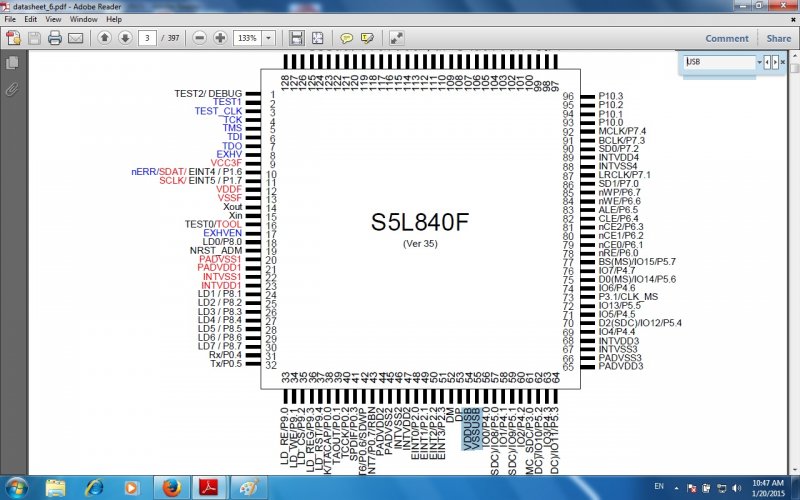
سپس دیتاشیت ایسی را دانلود کنید و پایه های ورودی صدا ایسی را پیدا کنید
در بیشتر ظبط ها از ایسی lv47002 استفاده میشود
در مرحله بعدی شما باید خروجی های پخش کننده mp3 را به ورودی های ایسی وصل کنید
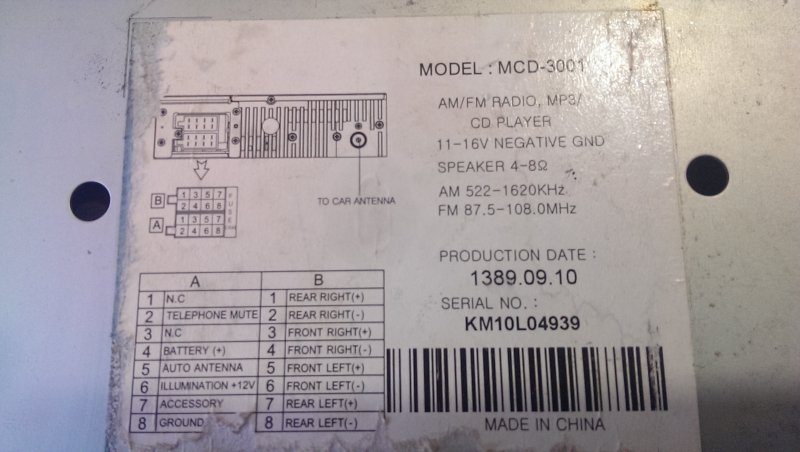
و تغذیه پخش کننده mp3 پ را هم از تغذیه ظبط بگیرید (روی قاب ظبط پین های برق 12 ولت را مشخص کرده که دو تا هستند یکی از ان ها acc میباشد که با روشن شدن ظبط آن هم برق دار میشود )
اگر در صدا نویز مشاهده کردید یک خازن 470میکروفاراد 16 ولت با ولتاژ12ولت موازی کنید
بسمی تعالی
با سلام خدمت همه شما خوبان خوب ،امیدوارم روزهای خوبی داشته باشید و مثل ما کاسبیتون کساد نباشه،منو ببخشید ،که مطالبی که مطالب مفید سایت کمتر شده ،چون کمی کسالت افتاده به جونمون که انشالله همین روزها ،یا جونمون رو در میاره یا ما اون رو در میاریم .در کل امیدوارم مطالبمون بدرد بخور بشه و براتون مفید باشه.
مدتی هست که فلش خور کردن پخش های ماشین و رادیو و ضبط ها مد شده ،البته این داستان حداقل متعلق به دو سال قبل می شه ،
ولی امروز به درخواست یکی از دوستان عزیز سایت ما این مطلب رو به سایت اضافه می کنیم ،شاید که قبول اوفتد.
آقا این نکته رو اول از همه کارها بهتون بگم که با باز کردن پخش ماشین و جدا کردنش از باطری و دوباره وصل کردنش به منبع از شما پسورد راه انداز پخش رو می خواد ،پس مواظب باشین و تا پسورد پخش رو نمی دونید ،پخش رو غیر فعال نکنید(از باطری ماشین جدا نکنید) .
بحث فلش خور کردن پخش های ماشین رو می شه به دو بحث تقسیم کرد ، اولی فلش خور کردن پخش ماشین بدون برد مخصوص usb و دومی فلش خور کردن پخش ماشین و کلا هر چیزی به کمک همین بردهای usb
خوب در ابتدا مبحث اول رو به صورت سطحی و به کمک آقای حسین از کرج کاربر خوب انجمن تعمیرکاران، پیش می گیریم:
فلش خور کردن پخش های ماشین اون هم بدون برد های usb موجود در بازار ،یک بحث بزرگ و دقیق هست که می شه گفت بیشتر مربوط به آی سی سروو موتور می شه و بعد آیسی های برد اصلی (در واقع همون آیسی برد سی دی پلیر) .


پس در واقع فقط پخش هایی که سی دی خور هستند رو می شه بدون برد خاصی usb خور کرد،اما حالا چه وسایلی برای این کار نیاز هست.
مواد لازم:
دوعدخازن100/10 ولت و 220 / 16 ولت که بهتر smd هم باشن
یک عدد آی سی یا رگولاتور 7805
یک عددکابل افزایش طول USB
کابل را ازوسط میبریم و قرار هست ما با سمتیکه فلش بهش وصل بشه کار کنیم و سرسیم های سمت دیگه رو کمی لخت میکنیم
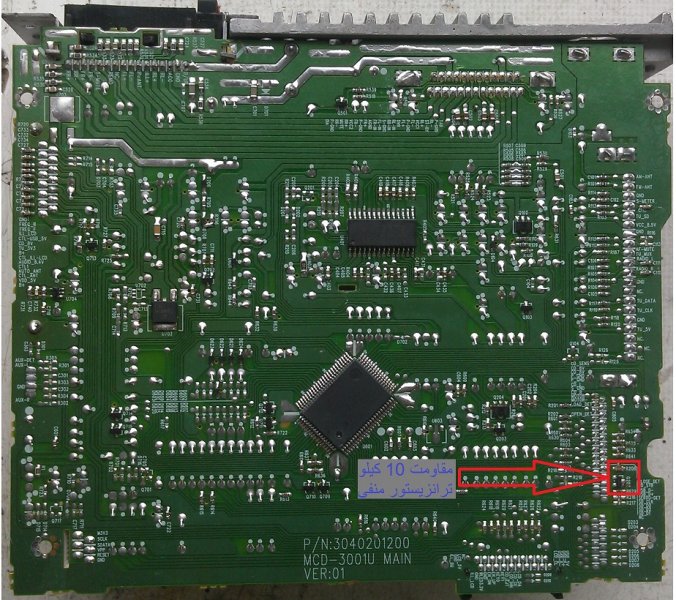
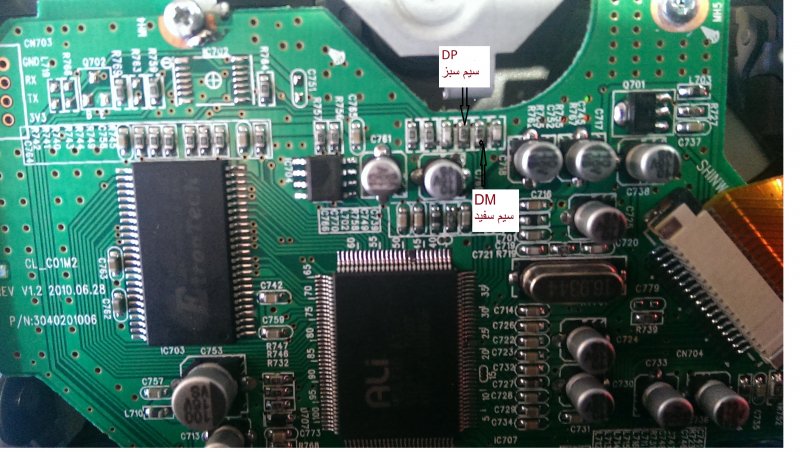
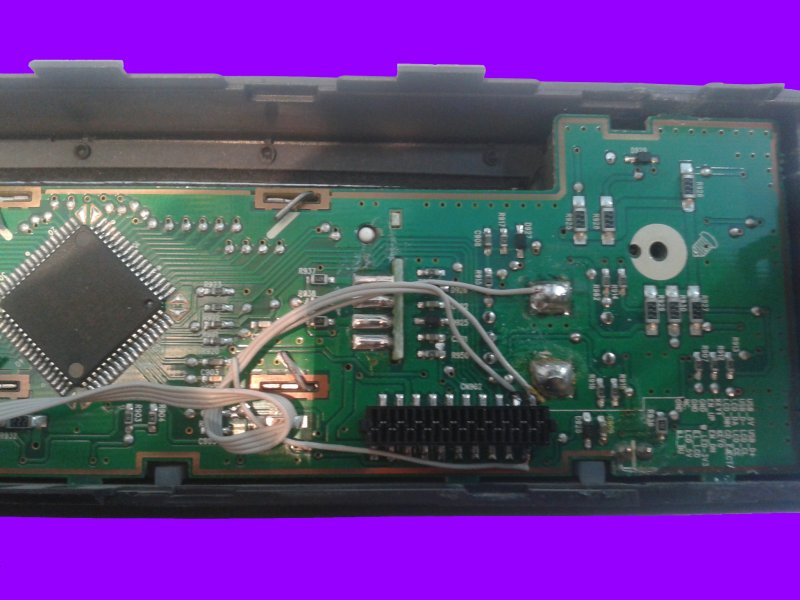
DMسیم سفید رنگ(اگرکابل اصلی باشه)به مقاومت R767که مقدارش 15 کیلو،لحیم میکنیم(مقاومت SMDروی بردسرووموتور)
DPسیم سبزرنگ به مقاومت R755 که مقدارش 15 کیلو هست ،وصل میکنیم. (مقاومت SMDروی بردسرووموتور)
نکته :سیم ها رو به سمت داخل مقاومت ها وص کنید (یعنی به سمت وست برد و نزدیک آیسی اصلی )
سیم مشکی را روی بردسروو به GNDلحیم میکنیم.
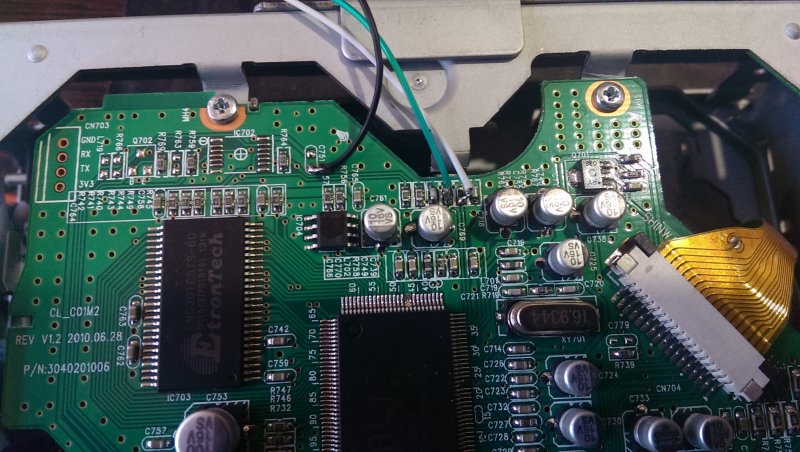
سیم قرمز که 5ولت فلش راتامین می کنه ،روی کفی که ایسی 7805 هست خودمان لحیم کردیم وصل میکنم البته جای این ایسی روی مین خالی است فقط بایدایسی لحیم شود.
خوب بعد از لحیم ایسی باید خازن 100/10 رابخروجی 5 ولت وصل کنیم شماره لوکیشن خازنC712روی مینه ک جاش خالیه وخازن220/16 را به ورودی ایسی7805,وصل میکنیم شماره لوکیشن خازنC708روی مینه وجاش خالیه همه روی عکسها مشخص کردم.
در اتمام کار و رعایت عدم اتصالی نداشت قطعات و سیم ها می ریم که فلش را متصل کنید،می بینیم که ،سریع usb لود میشه وعلامت USBروی مانیتور دیده میشه
منتها بر روی این مدلها SORدوحالته که رادیو و CDرو شامل می شه ، که بررویCDفلش رااجرامیکنه وتداخلی درکارCDصورت نمیگیره…..


این هم عکس محل قرار دادن سوکت usb روی خود بخش و به جای دکمه bsm .

یک نکته ظریف دیگه هم هست که در بعضی مدل پخش ها سی دی خور رعایت نشده و مدار سویچ روی usb نصب نشده ،که از یک مقاومت و یک ترانزیستور تشکیل میشه:
ترانزیستور به شماره لوکیشن Q202 از نوع منفی هست ،که می تونید از مشابه BC847 استفاده کنید .
مقاومت به شماره لوکیشن R208 .
با قرار دادن این مقاومت و ترانزیستور و بقیه کارهایی بالا به هدفتون که فلش خور کردن پخش ها بدون برد usb برسید .
این هم عکس محل نصب ترانزیستور و مقاومت:


خوب بریم سراغ روش دوم که ،ریسک و دردسرش هم بسیار کمتر هست و روی هر وسیله ای که صدا از توش در میاد میشه اعمالش کرد ،از انواع اسپیکر بگیر تا انواع پخش و رادیو و ضبط .(بهتون توصیه هم می کنم از همین روش استفاده کنید و از همین بردهای usb استفاده کنید. حالا مدل هاش با هم فرق می کنه ولی همشون یک آشغال هستند:

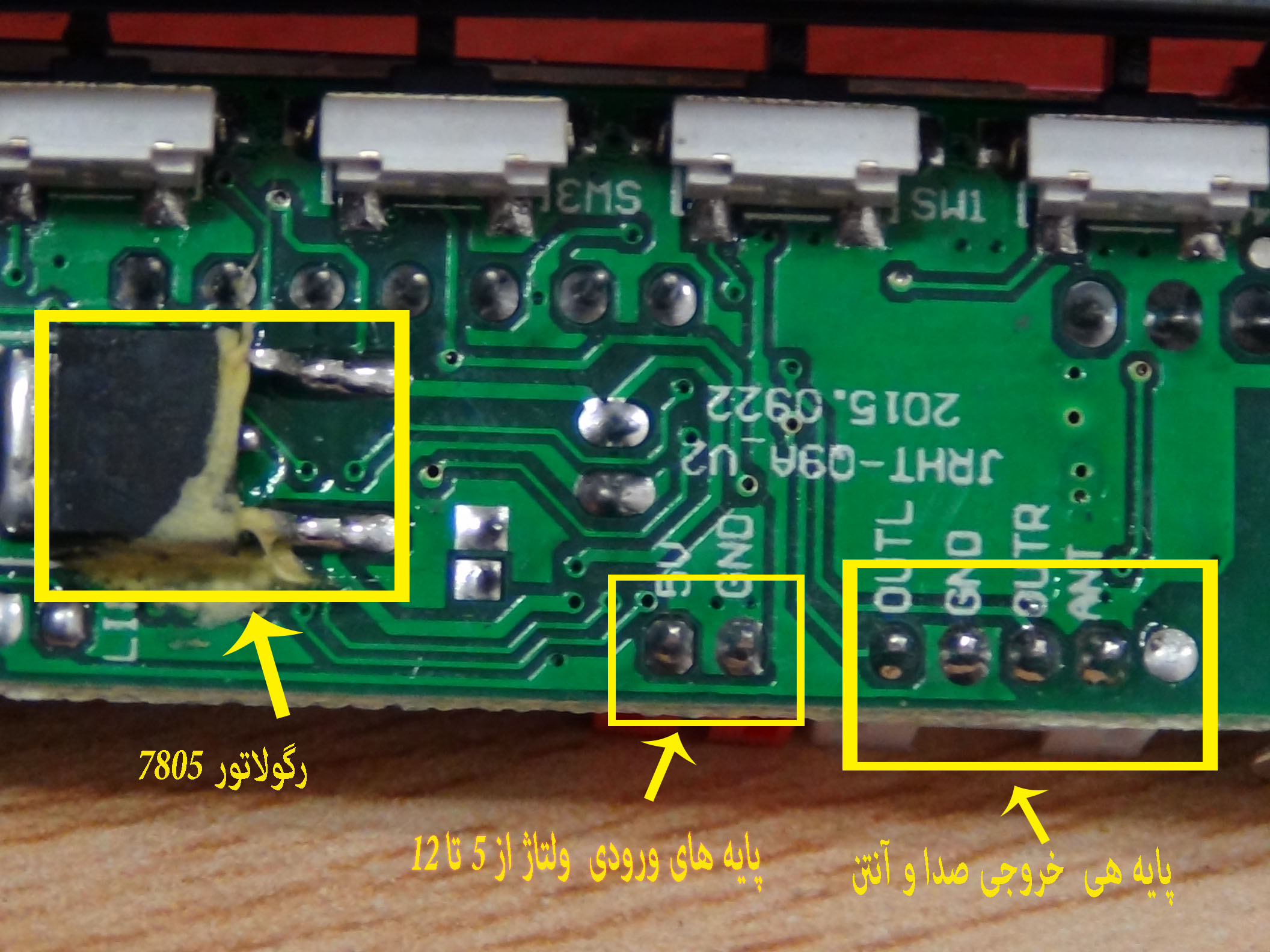
بریم اول اتصالات این برد ها رو بررسی کنیم ،بعد بریم سراغ نصبش:
طبق معمول هر برد الکترونیکی نیاز به تغذیه یا منبع ولتاژ داره که ،در حال حاضر این برد ها در مدل های 5 ولت و 12 ولت فقط پیدا می شن و برای اینکه بفهمیم تغدیه برد 5 هست یا 12 هم می تونیم به نوشته های زیر برد که نزدیک سوکت تغذیه هست دقت کنیم و هم به رگولاتوری 7805که برای تبدیل ولتاژ12 به 5 و حداکثر آمپر 1.5 هست توجه کنیم.


خوب بزارید بریم سر اصل ،شما باید صدایی تولیدی از این برد رو یک جوری به دستگاه تون وارد کنید تا بتونید صدا رو روی بلند گوها داشته باشید .
اول بحث رو روی اسپیکر ها یا رادیو ضبط ها بررسی می کنیم و بعد می ریم سراغ پخش ماشین ها .


برای رادیو ها با توجه به اینکه چه ابزاری دارن (مثل کاست ، سی دی پلیر یا فقط رادیو )به راحتی می تونید گزینه مورد نظرتون رو برای جایگزین کردنش با برد usb انتخاب کنید .
بله شما باید بیخیال یکی از این ابزار ها بشین تا هم نویز کمتری داشته باشین و هم گیج شدن کمتر برای کاربر استفاده کننده.
خوب شما به هر حال باید ولتاژ تغذیه بردتون رو که 5 تا 12 dc هست رو از هر جای برد رادیو ضبط تونستین تهیه کنید،جای مشخصی نمی تونم بهتون پیشنهاد کنم ولی عموما این ولتاژ برای موتور کاست همیشه هست ،و می شه با کلید پلی کاست هم فعالش کرد و تنها با قطع کردن سیم های موتور کاست و وصل کردنش به برد usb به راحتی ولتاژ برد رو تامین کرد .
پس اگر کاست رو دوست نداشتید از ولتاژ موتور کاست که با دکمه play کاست فعال می شه استفاده کنید تا به راحتی حتی برد usb تون رو خاموش و روشن کنید و البته مهم تر از همه صدا و همه چی بشه کاست و رادیو و سی هم غیر فعال می شه و بعد از اون دیگر اتصالات کاست رو هم که مربوط به صداش می شه رو هم قطع کنید تا صداو نویزی هم نداشته باشید ، حالا برید و خروجی چپ و راست صدای برد usb رو به ورودی کلید ولوم رادیو وصل کنید ،البته شما می تونید به محل اتصال خروجی کاست به برد اصلی هم این اتصال رو برقرار کنید ،ولی ما ترجیح می دیم که به ورودی ولوم وصل کنیم تا راحت تر هم باشیم .
ببخشید که خیلی تصویر نمی تونم بزارم ،چون هر مدلی یک شکل هست ،در کل شما باید ولتاژ تغذیه برد usb رو با رفتن به یکی از ابزار های پخش صدا فعال وخود اون ابزار رو غیر فعال و صدا ی خروجی برد usb رو به جای اون ابزار انتخاب شده به بلندگوها برسونید ،که ما کارمون رو راحت کردیم و یکسره به قبل از ولوم زدیم.
اما بریم سراغ پخش ماشین ها که دنیایی ست مشابه :
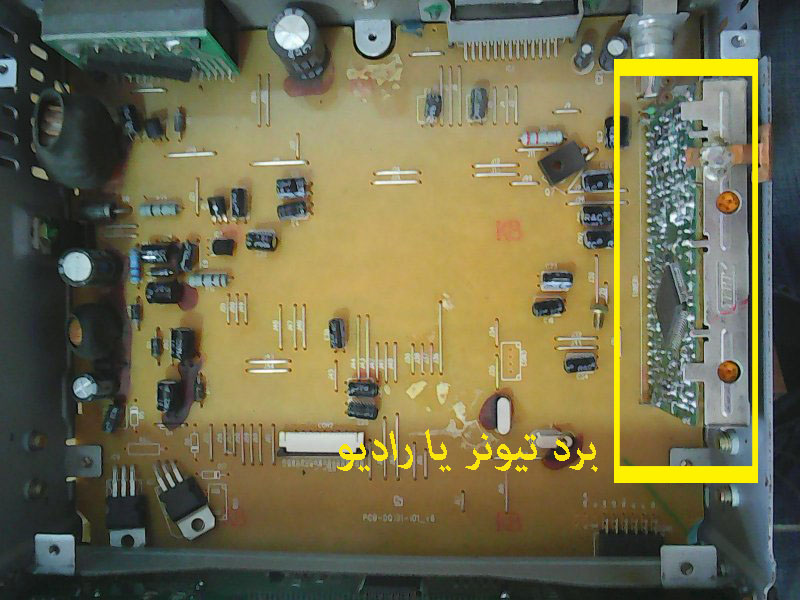
پخش ماشین ها دیگه حالت هاش کمتر می شه ،یا کاست خور هست یا سی دی خور و البته همشون رادیو رو دارن ،که همون مدار تیونر یا rf هست .
اما روش های کار بسیار متفاوت است .بزارید اولین و پرکاربردترین روش رو براتون بگم.

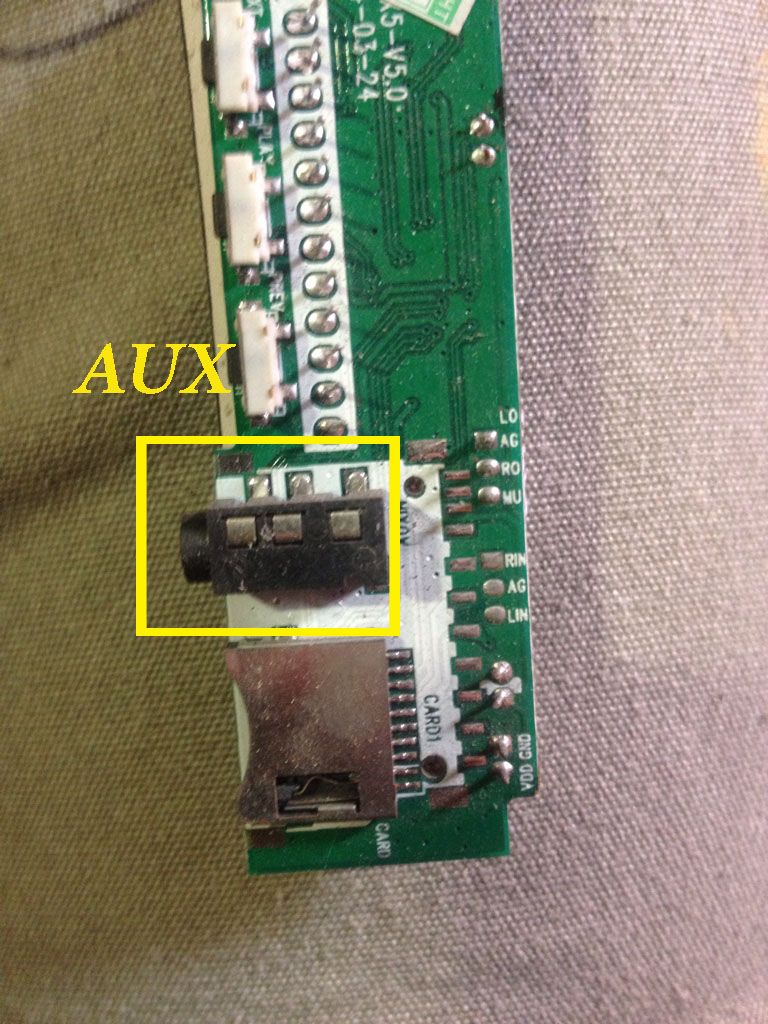
شما باید از روی مدار های رادیو (تیونر)با اهمتر برقهای 8 ولت را پیدا کنی ،سپس قلع های روی مدار برق 8 ولت را برداری تا برق رادیو کلا قطع بشه سپس پخش را روشن میکنی سیم های بلندگو را به پخش وصل میکنی بعد با انگشت نم ناک روی پایه های قسمت تیونر رادیو میزنی (این پایه ها همون پایه های زیر برد قسمت تیونر می باشه که تو عکس بالا مشخص کردم.)تا وقتی که پایه های مربوط به صدای رادیو را پیدا کنی و صدای خش خش از توی بلندگو پخش بشه بعد از مشخص شدن پایه ای مربوط به صدای رادیو مدار های صدا را قطع میکنی، حالا که پایه های مربوط به صدا و برق را پیدا کردی برق 8 ولت را به مثبت کیت و برق منفی را به بدنه ی پخش وصل میکنی حالا سیم های صدا را به روی برد جایی که مدار های صدا را قطع کردی وصل میکنی تا اینجا کار تمام است. حالا برای اینکه رادیو خود پخش هم کار بکند دوباره برق رادیو که قلع هایش را برداشتی، لحیم میکنی تا برق رادیو وصل بشه .حالا مدار های مربوط به صدای رادیو که قبلا قطع کردی به aux کیت وصل میکنی تا بشه از رادیو خود پخش هم استفاده کنی ( زمانی که دکمه ی mode کیت را بزنی و در حالت line قرار بدی صدای رادیو خود پخش هم شنیده میشه ) گیج نشید خروجی خود تیونر رادیو رو به aux برد usb خودنون وصل کنید .(مثل اینکه یک جک تو ورودی aux برد usb زده باشین)

اما این روش بالا زمانی کارایی داره که شما برد تیونر رو مثل تصویر که مشخص کردیم داشته باشیم ، (البته برای راحتی کار وگرنه بازم میشه یک کارایی کرد ).
اما شما می تونید به صورت کامل این برد تیونر رو هم از برد جدا کنید و پایه های 16 و 18رو به عنوان ورودی صدا از برد usb استفاده کنید و برق مورد نظرتون رو هم از سایر پایه ها تهیه کنید(این پایه های 16 و 18 عموما ثابت هست و طبق تجربه خودم می گم و البته عموما روی برد هم کار هر پایه تیونر نوشته شده )اما ،حالا فرض کنید شما این برد رو ندارید و یا برد تیونر با برد داخل خود پخش ترکیب شده ،حالا چه می کنیم :
پس الان ذهنیت براتون ایجاد شد که باید از خیر یکی از ابزار بگذرید تا خروجی شما خوب از کار دربیاد ،
طبیعتا در پخش های کاست خور می شه از خیر کاست گذشت و در پخش های سی دی خور از خیر مدار rf یا سی دی ،آخه واقعا ارزش cd player اونقدر زیاد هست که خرابش نکنیم .
پس اینجا باید ولتاژ راه انداز کاست رو پیدا کنید(از روی سوکت هایی که به کاست وارد می شن) و خروجی صدای مربوط به کاست رو هم با همین روش ضربه زدن روی پایه های سوکتش تشخیص بدین ،هر مدل یک شکل اتصالات خاص خودش رو داره در نتیجه از کاست برق و اتصالات صدا رو قطع و به برد usb همه این اتصالات رو وصل می کنید .
دوستان من عموما برد فلش ساز یا برد usb یا mp3car یا به هر اسم دیگه ای که می شناسید رو، روی کاست یا خود پخش سوار نمی کنم ،چون از خراب کردن ظاهر پخش اصلا خوشم نمی یاد (چون اصلا ظاهرش خوب در نمی یاد).
پس من طول سیم ها رو بزرگتر در نظر می گیریم و با یک دریل پشت پخش یا قسمت آلومنیومی رو سوراخ می کنم و سیم ها رو از اونجا خراج و برد usb رو تو جاسیگاری یا جاهای دیگه قرار می دم ،یا هم از usb car های باکس دار استفاده می کنم.
این هم مدرک یکی از کارهای نسبتا تمیزی که خودم انجام دادم.

دوستان دعا و صلوات یادتون نره ،تو رو جان هر کی دوست دارید ما رو دعا کنید ،بد محتاج دعاییم.
- ۱ نظر
- ۱۵ دی ۹۵ ، ۰۱:۱۹








![[عکس: 11.png]](http://hamid206.persiangig.com/11.png)
![[عکس: 22.bmp]](http://hamid206.persiangig.com/22.bmp)
![[عکس: packbox1.png]](http://hamid206.persiangig.com/packbox1.png)
![[عکس: www.Mojsazan.com.gif]](http://www.mojsazan.com/picture/www.Mojsazan.com.gif)












